Google has recently announced that it is retiring one of its Core Web Vitals metrics, replacing it with a newer metric capable of more accurately representing the user experience. Specifically, the new metric is Interaction to Next Paint (INP), which will replace First Input Delay (FID) starting on March 12, 2024. Last May, through a post on its official blog, the company explained that “INP is no longer experimental and, instead, will be considered a pending Core Web Vital metric. This is a new designation to indicate that INP has proven ready to replace FID. To give the ecosystem time to adapt, INP will officially become a stable Core Web Vital metric in March 2024.” And today we have the exact date of this change. Currently, Core Web Vitals reports in Search Console still show FID metrics, but as INP replaces it on March 12, 2024, the reports will stop showing FID metrics and will definitively begin using INP as the new metric for assessing a webpage’s responsiveness. It’s important to remember that these metrics are fundamental for SEO, as a website’s performance and good user experience are key for Google to consider it when ranking it in its search results.
Also, as Google recently announced, due to its progress toward this change, “you may see changes in FID documentation. Historically important documentation on FID will remain in effect, but prominent notices will be added to highlight the outdated status of FID and refer to INP documentation. Other FID-focused documentation may be completely removed and redirected to relevant INP documentation.”
From First Input Delay (FID) to Interaction to Next Paint (INP)
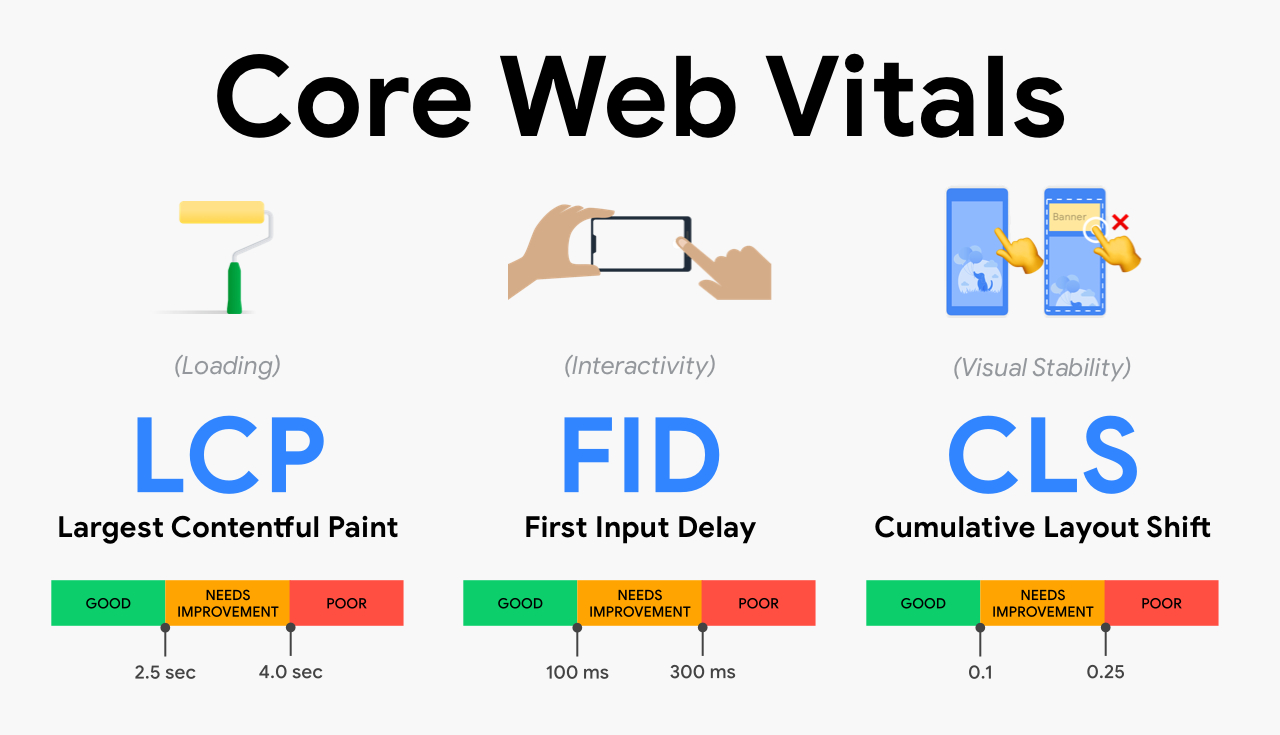
Since the launch of Core Web Vitals in 2020, First Input Delay was introduced, a metric designed to measure a webpage’s responsiveness, meaning the time it takes for the browser to respond to the user’s first interaction. In particular, it measures the difference between the time the user interacts with the device and the time the browser can begin processing event handlers. However, this metric has limitations. FID only measures for taps and keystrokes, but it doesn’t include the time spent executing those event handlers, nor any work performed by the browser afterward to update the screen. In response to this limitation, the Chrome team set out to gather feedback on a metric that could work better and after a year of study, they announced the release of Interaction to Next Paint (INP) in May 2022, as an experimental metric.
The goal behind INP is to measure the time from when a user interacts with the webpage until the next visual change occurs on the screen, which would provide a broader understanding of the user’s real experience and how they perceive the website’s responsiveness. Google explains: “Your website may well be in the 93% of sites that have good mobile FID performance; however, you may be surprised to learn that only 65% of sites have good mobile INP. INP paints a much more accurate picture of responsiveness, so these numbers help us see more clearly the room for improvement we have ahead.” Measuring INP
- If INP scores 200 milliseconds or less, the webpage’s responsiveness is good.
- If INP is above 200 milliseconds but below 500 milliseconds, it means the site’s responsiveness needs improvement.
- If INP is above 500 milliseconds, it means the website has poor responsiveness.
Recommendations to improve INP:
- Optimize code performance and free it from unnecessary processes that slow down the website’s response.
- Use measurement tools like PageSpeed Insights to measure and monitor page performance.
- Identify slow interactions or those with very high latencies and optimize them.
- Optimize resource loading, such as images and scripts, and ensure they load efficiently.
- Prioritize visible content, ensuring that content visible to users loads quickly by optimizing the order of loading elements.
- Minimize the use of external resources, such as fonts or third-party scripts. Each additional resource added affects the website’s responsiveness.
Conduct tests on different devices and connections to verify page performance and identify potential issues